
Table of Contents
あさんてが色んな方から得た基本的なノウハウを詰め込んだテンプレートを参考になる方もいるかと考えて配布します。
対象は WordPress であり、 オリジナルテーマを HTML / CSS(SCSS) / JavaScript で構成して作成しており、下記を前提にしています。
少人数での設計を想定しており、設計や命名規則などの制約により大人数の設計向けには扱いずらくなることもあるとは思いますので、その場合は開発主体のルールに従って制作をお願いします。
あさんてが躓いた部分をたくさんカバーしてありますので、こちらで効率的に学習頂けると幸いです。
それぞれは基本的な機能ばかりなのですが、実際に初学者がゼロから実装する場合はかなり時間がかかると思います。
こちらのテンプレートを用いることででまずは基礎を固め、その後に例えばスライドショーなどを実装していくのが上達への近道かと思います。
下記にサンプルを掲載していますので、具体的な動作やブラウザ付属の開発者ツール経由でコード確認も可能です。レスポンシブル対応や右上からの各コンポーネントへの移動などをご確認下さい。
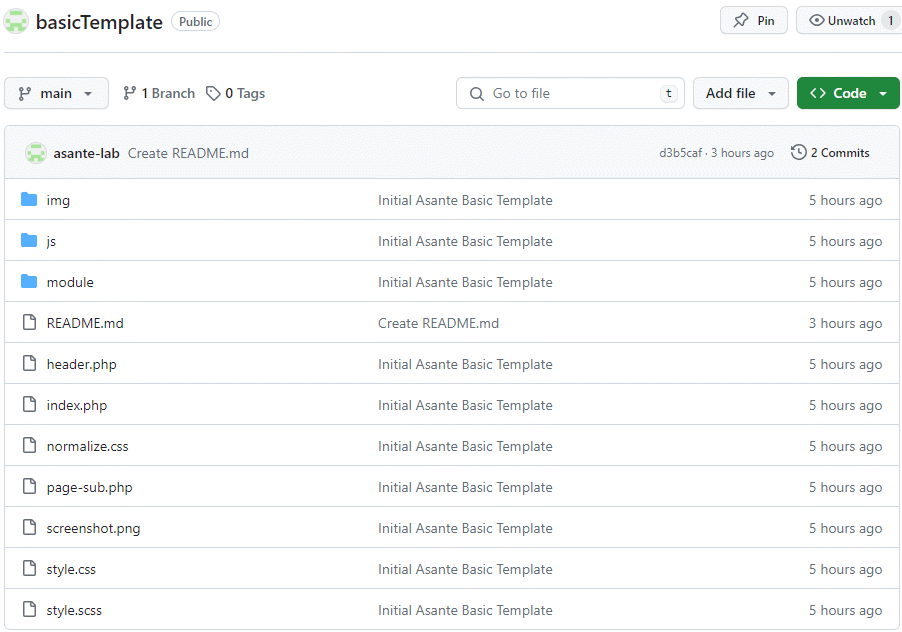
コードは GitHub 上でも公開しています。
WordPress では固有の規則があり、ファイル、フォルダ構成もそのうちの1つです。最初は理解が難しいのですが、慣れるしかないかと思います。詳細については下記の説明が分かりやすいのでご参考にして下さい。
同じ筆者による下記のページも、関数を使ったパス取得、設定について詳しいのであさんても参考にしています。
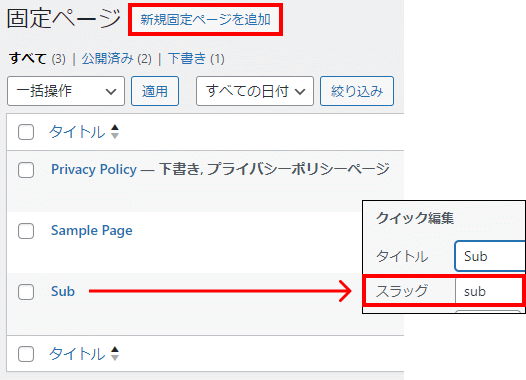
基本テンプレートを試すための手順を下記に記載します。




テーマフォルダである basicTemplate/ 直下のファイル構成です。WordPress の基本構成に沿っていますが、img/, js/, module/ フォルダの構成は各自決めることができます。
| ファイル構成 | 補足 |
| img/ | 画像ファイルを格納 |
| js/ | JavaScriptファイルを格納 |
| module/ | コンポーネントの HTML / CSS / SCSS ファイルを格納 |
| header.php | 先頭で読み込まれる基本設定ファイル、index.php やから呼び出す |
| index.php | Home ページとなる一番基本のファイル |
| normalize.css | ブラウザ間で異なるCSS初期設定をリセットするためのCSSファイル reset.css とも呼ばれ、インターネットで簡単に探せます |
| page-sub.php | Sub ページとなるファイル WordPressで固定ページの設定をすることで有効になる |
| screenshot.png | WordPressで選択できるテーマのアイキャッチ画像となる |
| style.css | 基本となる CSS ファイル |
| style.scss | CSS を効率的に記述するための SCSSファイル SCSS編集 → CSS生成、の手順のため、SCSSのみを編集する |
さまざまなコンポーネントを読み込みを行います。読み込むコンポーネントや順番を変更することでWebサイトの表示を簡単に変えることができます。
ページ毎で共通のコンポーネントは引数も活用して同じファイルを読み込むことで効率化しています。
get_template_directory_uri は、テーマファイル置き場を示す関数であり、自宅PCとレンタルサーバーの絶対パスの差分を相対パスの形で吸収してくれる便利な関数です。
JavaScript に関しては読み込みの順番によって動作しなくなることがありますので、新しく読み込みするライブラリを追加する場合や順番を入れ替えたい場合は、慎重に変更を加えましょう。
<!-- Read HTML Header -->
<?php get_header(); ?>
<body id="mainBody">
<!-- WordPress向け記述 -->
<?php wp_body_open(); ?>
<!-- Splash -->
<div id="alSplash"></div>
<?php
// Common Header
get_template_part('./module/alCmnHeader', null, 'home');
// Sidemenu for Mobile
get_template_part('./module/alCmnSidemenu', null, 'home');
// Eyecatch Picture
get_template_part('./module/alCmnPic');
// Component Grid
get_template_part('./module/alHomeGrid');
// Component Flexbox
get_template_part('./module/alHomeFlex');
// Common Footer
get_template_part('./module/alCmnFooter', null, 'home');
// Common Upper Arrow
get_template_part('./module/alCmnArrow');
?>
<!-- ----------------------
JavaScript
------------------------ -->
<!-- JS/上下スクロール -->
<script src="<?php echo get_template_directory_uri(); ?>/js/alCmnVerticalScroll.js"></script>
<script>
new WOW().init();
</script>
<!-- JS/Splash処理 -->
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<script src="<?php echo get_template_directory_uri(); ?>/js/alCmnSplash.js"></script>
<!-- JS/サイドメニュー -->
<script src="<?php echo get_template_directory_uri(); ?>/js/alCmnSidemenu.js"></script>
<!-- JS/Arrow 移動処理 -->
<script src="<?php echo get_template_directory_uri(); ?>/js/alCmnArrow.js"></script>
<!-- ----------------------
WordPress向け記述
------------------------ -->
<!-- HTML Footer -->
<?php wp_footer(); ?>
</body>
</html>
| 行数 | コード抽出 | 補足 |
| 2 | get_header | header.php 呼び出し |
| 7 | wp_body_open | WordPress 向け記述 |
| 10 | alSplash | 後述する alCmnsplash.js の位置指定 (ID指定) |
| 15- | get_template_part | 表示すべきコンポーネントを呼び出し 引数を渡すこともできます |
| 42 | alCmnVerticalScroll.js | リンクに応じてスクロールする動作を実現 |
| 49 | alCmnSplash.js | HTML等のコードを読み込んでから表示することで表示品位を向上 |
| 52 | alCmnsidemenu.js | モバイル向けメニューの動作を実現 |
| 55 | alCmnArrow.js | 右下に出てくる上向き矢印の動作を実現 |
| 62 | wp_footer | WordPress 向け記述 |
サイトの雰囲気に合わせてフォントの種類とFavicon(タグ画像)は変更しますが、その他はほぼ共通で用いています。
26行目の Font Awesome はとても便利なので各自でIDを取得してご活用下さい。無料ですがアカウントに紐づいたIDとなっていますのでここではコメントアウトとしました。
<!DOCTYPE html>
<html lang="ja">
<head>
<!-- meta 情報 -->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="<?php bloginfo('description'); ?>">
<!-- 検索エンジンお断りの場合はコメントアウトを外す -->
<!-- <meta name="robots" content="noindex"> -->
<title><?php bloginfo('name'); ?></title>
<!-- Google Font -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noticia+Text:wght@400;700&family=Noto+Sans+JP:wght@400;700&display=swap" rel="stylesheet">
<!-- CSS/JS -->
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/normalize.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css">
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/style.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/wow/1.1.2/wow.min.js"></script>
<!-- <script src="https://kit.fontawesome.com/xxxxxxxxxx.js" crossorigin="anonymous"></script> -->
<!-- Home Page Icon (Favicon) -->
<link rel="icon" href="<?php echo get_template_directory_uri(); ?>/img/alLogo.png">
<!-- WordPress向け記述 -->
<?php wp_enqueue_script('jquery'); ?>
<?php wp_head(); ?>
</head>
| 行数 | コード抽出 | 補足 |
| 11-12 | robots noindex | 検索エンジンお断りの場合にはこちらを有効化します 開発中に用いますが、本番導入の際に忘れずに解除しましょう |
| 16-19 | Google Font | Google Font Webサイトからネットワーク経由でデータ入手 データ量削減のために必要なフォントは絞り込みましょう |
| 22-24 | CSS 読み込み | 後から上書きされていくので順番に注意しましょう |
| 26 | Font Awesome | 無料ですがアカウント毎のID割り振りですので各自取得しましょう xxxxxxxx.js 部分を変更します |
| 29 | Favicon | ブラウザのタブに表示される画像です |
| 31-33 | wp_* | WordPress 向け記述 |
ページ全体、もしくはサイト全体で共通で設定したいCSS設定をこちらで記載します。
CSSファイルを直接編集することはなく、SCSSファイルを編集 → CSSファイルを自動生成、という手順で設計しています。Web表示の際には CSSファイルが必要ですのでですので両方をテンプレートとして共有しています。
下記 SCSSファイル、先頭のコメントアウト部分は WordPress の Theme 関連情報の記述であり、”Theme Name” で記載している “Asante Lab Basic Template” がテーマ名になります。
最後に記述しているのはレスポンシブル対応のためのテンプレートであり、使いたいときにコピペで使えるようにこちらに記載しました。レスポンシブルの区切れとして、768, 1024 を用いた場合の例になります。
レスポンシブルの区切れのサイズに何を使うかというのも初学者にとっては悩ましい問題なのですが、あさんては 768, 1024 で落ち着きました。
/****************************************
Theme Name: Asante Lab Basic Template
Theme URI: https://asante-lab.com/
Author: Asante
Author URI: https://asante-lab.com/
Description: Asante Lab Products
Version: 0.1
****************************************/
@charset "UTF-8";
//-------- 基本設定 --------
html {
font-family: "Noticia Text", "Noto Sans JP", sans-serif;
font-size: 16px;
line-height: 1.5;
color: #424242;
background-color: white;
box-sizing: border-box;
z-index: 1;
}
h1 {
font-size: 3rem;
font-weight: bold;
margin: 4rem auto 1rem;
// レスポンシブル対応
@media (min-width: 768px) and (max-width: 1023px) {
font-size: 2.5rem;
margin: 3rem auto 1rem;
}
@media (max-width: 767px) {
font-size: 2rem;
margin: 2.5rem auto 0.75rem;
}
}
h2 {
font-size: 2rem;
font-weight: bold;
margin: 3rem auto 1rem;
// レスポンシブル対応
@media (min-width: 768px) and (max-width: 1023px) {
font-size: 2rem;
margin: 2.5rem auto 0.75rem;
}
@media (max-width: 767px) {
font-size: 1.75rem;
margin: 2rem auto 0.75rem;
}
}
h3 {
font-size: 1.5rem;
font-weight: bold;
margin: 2rem auto 1rem;
// レスポンシブル対応
@media (min-width: 768px) and (max-width: 1023px) {
font-size: 1.25rem;
margin: 1.75rem auto 0.75rem;
}
@media (max-width: 767px) {
font-size: 1rem;
margin: 1.5rem auto 0.5rem;
}
}
a {
color: #424242;
text-decoration: none;
transition: all 0.5s ease;
&:hover {
opacity: 50%;
transition: all 0.5s ease;
}
}
p {
text-indent: 1rem;
margin-top: 1rem;
margin-bottom: 0;
}
//-------- 共通設定 --------
.alCmnInbox {
width: 92%;
max-width: 1440px;
margin: auto;
// レスポンシブル対応
@media (max-width: 767px) {
width: 90%;
}
}
//-------- ローディング設定 --------
#alSplash {
position: fixed;
width: 100%;
height: 100%;
z-index: 9999999;
background: #f6f4ec;
text-align: center;
top: 0;
}
//-------- レスポンシブル、テンプレート --------
@media (min-width: 768px) and (max-width: 1023px) {}
@media (max-width: 767px) {}
| 行数 | コード抽出 | 補足 |
| 1-8 | Theme * | WordPress のテーマに関する情報を記載します |
| 14-22 | font-family | 実際に使用するフォントを記載します。 左側の方が優先して使われます。 |
| 87-95 | alCmnInbox | レスポンシブルに対応した水平方向の余白を定義します。 |
| 99-107 | alSplash | index.php の最初で定義した alSplash の CSS設定です。 ローディング中、全画面の単色で全体を覆うため、z-index値も大きくしています。 |
| 111-112 | @media | レスポンシブル記述向けのテンプレートです。 使いたいときにこちらからコピペします。 |
WordPressで用いる header.php ではなく、デザインに反映させる 設計Header (alCmnHeader.php) について説明します。
index.php から get_template_part(‘./module/alCmnHeader’, null, ‘home‘ ); という関数を用いて “home” という引数で呼び出しています。引数は $args という変数に格納されるのでそちらを利用して条件分岐しています。引数は複数用いることもできますので拡張性が高いです。
ハイライトした 10-14行目の例で説明します。
引数は home ページからは “home”、sub ページからは “sub” が格納されます。home ページ内からクリックされた場合は、先頭部分にある ID “#mainBody” にスクロール、homeページ外からクリックされた場合は、homeページのアドレスにリンクとして遷移します。
同様の対応を設計Footer (alCmnFooter.php)や、サイドメニュー (alCmnsidemenu.php) でも行っています。
分岐処理は必要ですが共通ファイルを引数で使い分けることができるので、覚えておくと設計効率を上げることができます。
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/module/alCmnHeader.css">
<div class="alCmnHeader">
<div class="alCmnInbox">
<!-- 左側、ロゴ -->
<div>
<h1>
<a href="<?php if ($args == 'home') {
echo '#mainBody';
} else {
echo home_url('');
} ?>">
<img alt="Asante Lab." src="<?php echo get_template_directory_uri(); ?>/img/alTemplateLogo.svg">
</a>
</h1>
</div>
<!-- 右側、メニュー -->
<div>
<ul>
<li class="<?php if ($args == 'home') {
echo 'alCmnHeader_Selected';
} else {
echo 'alCmnHeader_Focused';
} ?>"><a href="<?php if ($args == 'home') {
echo '#mainBody';
} else {
echo home_url();
} ?>">Home</a>
<ul>
<li><a href="<?php if ($args == 'home') {
echo '#alHomeGrid';
} else {
echo home_url('#alHomeGrid');
} ?>">Grid
</a></li>
<li><a href="<?php if ($args == 'home') {
echo '#alHomeFlex';
} else {
echo home_url('#alHomeFlex');
} ?>">Flex
</a></li>
</ul>
</li>
<li class="<?php if ($args == 'sub') {
echo 'alCmnHeader_Selected';
} else {
echo 'alCmnHeader_Focused';
} ?>"><a href="<?php if ($args == 'sub') {
echo '#mainBody';
} else {
echo home_url('sub');
} ?>">Sub</a>
<ul>
<li><a href="<?php if ($args == 'sub') {
echo '#alSubFlex';
} else {
echo home_url('sub/#alSubFlex');
} ?>">Flex
</a></li>
<li><a href="<?php if ($args == 'sub') {
echo '#alSubGrid';
} else {
echo home_url('sub/#alSubGrid');
} ?>">Grid
</a></li>
</ul>
</li>
</ul>
</div>
</div>
</div>
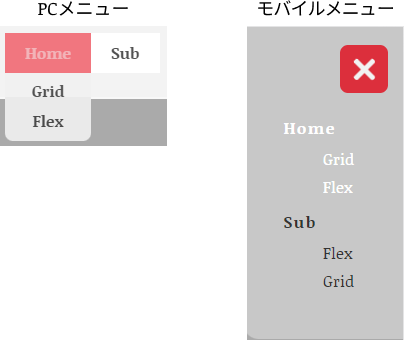
レスポンシブル対応について、PCで閲覧するときは画面が大きいため、常時メニューを表示させることができますが、モバイル対応においては画面サイズに制約があるため、押した時だけメニューを表示させる “ハンバーガーメニュー” という手法が用いられています。
下記の PCメニューは設計 Headerである alCmnHeader.php で、モバイルメニューは alCmnSidemnu.php というで実現しています。横からスライドして出てくるため、サイドメニューと呼んでいますが、様々なスタイルがあります。実際の動作はサンプルWebでご確認下さい。
テンプレートでは、HTML (alCmnSidemenu.php)、CSS (alCmnSidemenu.scss)、JavaScript (alCmnSidemenu.js) を組み合わせて実現していますが、複雑なので別途本ブログでもまとめる予定です。

コンポーネントとしてGrid (alHomeGrid.php, alSubGrid.php)、Flexbox (alHomeFlex.php, alSubFlex.php) として、レスポンシブル対応の基礎について実装していますのでご紹介します。
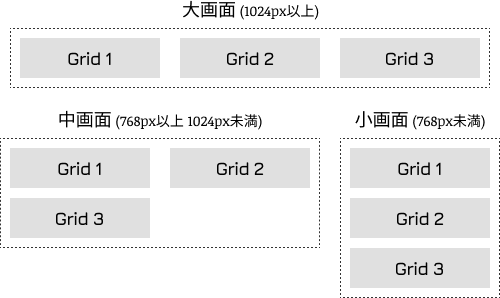
レスポンシブルを考慮した場合、Grid レイアウトが一番使いやすいように思います。
下記の例のように、モジュールを並べた場合でも大中小のサイズによって、1行にいくつのモジュールを並べるかの指定が容易にできます。コンテンツの数があらかじめ分からないような状態でも対応しやすいので、Gridを使える場合は可能な限り使用するのがオススメです。

下記のSCSSでハイライトした部分が「1行にいくつのモジュールを並べるか」の指定部分でして、柔軟に記述することができます。
.alHomeGrid {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding-bottom: 3rem;
// デバッグ用 境界表示
border: 2px #e0e0e0 dashed;
// Grid Layout
> div {
margin-top: 2rem;
width: 100%;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 2rem;
> div {
width: 100%;
height: 10svh;
background-color: #e0e0e0;
display: flex;
justify-content: center;
align-items: center;
}
}
// レスポンシブル対応
@media (min-width: 768px) and (max-width: 1023px) {
padding-bottom: 2.5rem;
> div {
grid-template-columns: 1fr 1fr;
}
}
@media (max-width: 767px) {
padding-bottom: 2rem;
> div {
grid-template-columns: 1fr;
}
}
}
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/module/alHomeGrid.css">
<div class="alCmnInbox alHomeGrid" id="alHomeGrid">
<h1>Home Grid</h1>
<p>Home Grid / Home Grid / Home Grid / Home Grid / Home Grid / Home Grid / Home Grid / Home Grid / Home Grid / Home Grid / Home Grid / Home Grid / Home Grid / Home Grid / Home Grid / Home Grid / Home Grid</p>
<h2>Gird Layout</h2>
<p>Grid Layout / Grid Layout / Grid Layout / Grid Layout / Grid Layout / Grid Layout / Grid Layout / Grid Layout / Grid Layout / Grid Layout / Grid Layout / Grid Layout / Grid Layout / Grid Layout / Grid Layout / Grid Layout / Grid Layout / Grid Layout / Grid Layout</p>
<div>
<div>Gird 1</div>
<div>Gird 2</div>
<div>Gird 3</div>
</div>
</div>
Flexbox でレスポンシブル対応する場合も多いですのですが、あさんてが頻繁に使用しているのが下記のサイトです。使いたい組み合わせのコードを一瞬で確認できるのでとても重宝しています。
テンプレートの例では、15行目で display : flex; を設定することで初期値である横並びを指定し、小画面(768px未満) の場合に35行目で flex-direction: column; とすることで縦並びに表示変更しています。一般的に用いられている手段です。
.alHomeFlex {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding-bottom: 2rem;
// デバッグ用 境界表示
border: 2px #e0e0e0 dashed;
// Flexbox
> div {
margin-top: 2rem;
width: 100%;
display: flex;
justify-content: center;
> div {
width: 45%;
height: 10svh;
background-color: #e0e0e0;
margin: 1rem;
display: flex;
justify-content: center;
align-items: center;
}
}
// レスポンシブル対応
@media (min-width: 768px) and (max-width: 1023px) {
padding-bottom: 2rem;
}
@media (max-width: 767px) {
padding-bottom: 1rem;
> div {
flex-direction: column;
> div {
width: 100%;
margin: 1rem 0;
}
}
}
}
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/module/alHomeFlex.css">
<div class="alCmnInbox alHomeFlex" id="alHomeFlex">
<h1>Home Flexbox</h1>
<p>Home Flexbox / Home Flexbox / Home Flexbox / Home Flexbox / Home Flexbox / Home Flexbox / Home Flexbox / Home Flexbox / Home Flexbox / Home Flexbox / Home Flexbox / Home Flexbox / Home Flexbox / Home Flexbox / Home Flexbox</p>
<h2>Flexbox</h2>
<p>Flexbox / Flexbox / Flexbox / Flexbox / Flexbox / Flexbox / Flexbox / Flexbox / Flexbox / Flexbox / Flexbox / Flexbox / Flexbox / Flexbox / Flexbox / Flexbox / Flexbox / Flexbox / Flexbox / Flexbox / Flexbox / Flexbox</p>
<div>
<div>Flex 1</div>
<div>Flex 2</div>
</div>
</div>
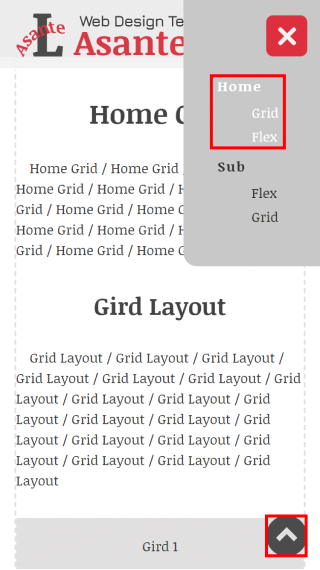
画面遷移を行う際に単純に遷移するのではなく、スクロールを伴って行うことでWebサイトとしての品位を上げることができます。
サンプルの例ですと、開発者ツール (FY12) でスマホサイズで表示した状態で、右上の Home/Grid/Flex をクリックしたり、右下の上向き矢印をクリックすることでスムーズなスクロールを実現できます。
画面内でのスクロールだけでなく、テンプレートでは Home → Sub、Sub → Home などの画面を跨いだ遷移の場合でも使えるようになっており、また、上部ヘッダーの固定高さ (80px) を補正する仕組みも導入していますので、ほとんどのケースに対応できると思います。
この実装を使いこなすのは重要ですので、別途、本ブログでもまとめる予定ですが、お急ぎの場合はテンプレートを読み解いて頂ければご活用頂けると思います。
いくつかのファイルの組み合わせで動作しますが、alCmnVerticalScroll.js あたりが分かりやすいです。

//--------------------------------
// on click scroll
//--------------------------------
jQuery(function ($) {
$('a[href^="#"]').click(function () {
var elmHash = $(this).attr("href");
// ヘッダーの大きさによって数値を変更
var pos;
if ($(window).width() >= 768) {
pos = $(elmHash).offset().top - 80;
} else {
pos = $(elmHash).offset().top - 80;
}
// 取得した位置にスクロール。500の数値が大きくなるほどゆっくりスクロール
$("body,html").animate({ scrollTop: pos }, 700, function () {});
return false;
});
});
//--------------------------------
// on link scroll
//--------------------------------
window.addEventListener('load', () => {
// hashから#を取り除く
let pageHash = window.location.hash.replace(/#/g, '');
if (pageHash) {
let scrollToElement = $('[id="' + pageHash + '"]');
if (!scrollToElement.length) return;
// ヘッダーの大きさによって数値を変更
let pos;
if ($(window).width() >= 768) {
pos = scrollToElement.offset().top - 80;
} else{
pos = scrollToElement.offset().top - 80;
}
$('body,html').animate({scrollTop: pos}, 700, function () {});
}
})
“WordPress” に関わる関連投稿です。