
Web制作において、どのような環境を準備すべきかについての解説します。
実際にあさんてが構築している環境をベースに解説しますが、世の中にはたくさんの便利な開発環境がありますので、選択肢の一つとしてご理解下さい。
Table of Contents
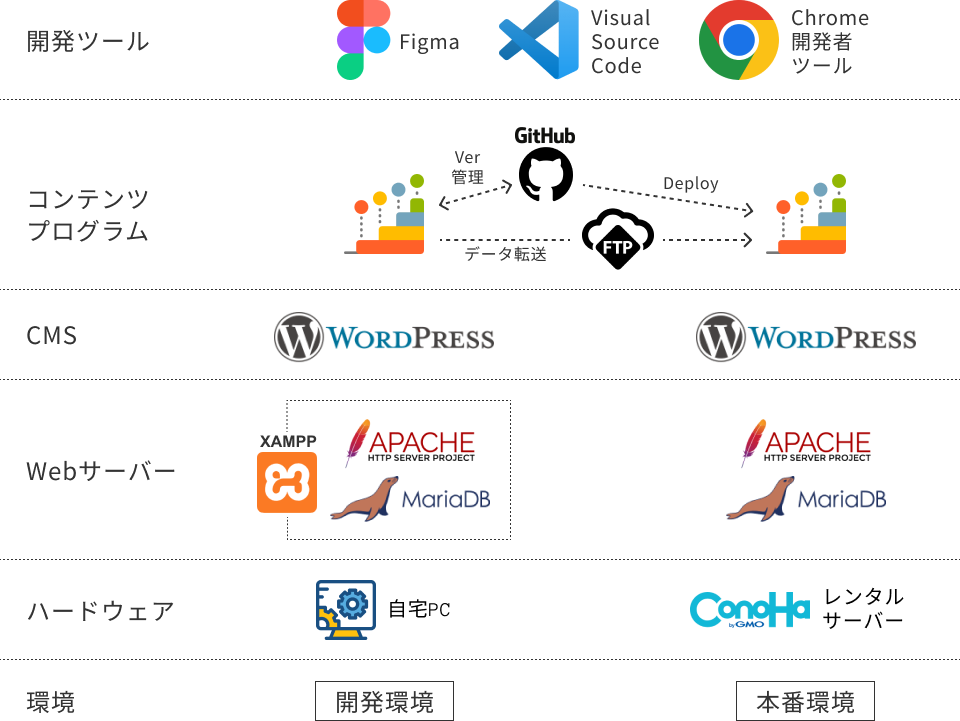
あさんては下記のような開発環境を構築しています。初めての方には難しく見えるかもしれませんが、簡単にインストールできるものも多く、それほど時間をかけずに構築することができます。
ハードウェア以外は基本的に無料で使うことができ、世界中に開発者がいることから情報も多く存在します。
「開発環境」としては、自宅PC上にWebサーバーを簡単に構築できる “XAMPP” をインストールすることで、Webサーバー “Apache”、データベース “MariaDB”、PHP環境を準備しています。さらに、Webサーバー上にCMS “WordPress” をインストールすることで、ホームページやブログなどを制作する環境を整えています。ちなみに CMS とは Contents Management System の略で、文字通りコンテンツを管理するためのシステムです。
「本番環境」としては、GMO社の “ConoHa Wing” というレンタルサーバーを利用しています。Webサーバー機能は当初から導入されており、”WordPress” もクリックベースでインストールできるので便利です。通信速度、ファイル容量、費用のバランスが良いのでオススメです。
「コンテンツ、プログラム」の転送には “FTP” と呼ばれるファイル転送する仕組みを利用するのが一般的ですが、前述の “ConoHa Wing” ではドラッグ&ドロップでも転送できます。さらに “GitHub” を使うことでバージョン管理とバックアップを実現し、さらに “GitHub Action” をという機能を活用して、 “GitHub” にデータを登録 (push) すると同時に、レンタルサーバーにデータを転送する仕組みを構築しています。これについては別途ブログでも取り上げたいと思います。
「開発ツール」はたくさんの種類があるのですが、デザインツールとして “Figma”、プログラム編集ツールとして “Visual Source Code”、通称 “VS Code”を、そしてブラウザでの表示確認を “Chrome” 開発者ツールを、それぞれ活用しています。
これらのツールが基本的に無料で提供されているだけでなく、問題が出た際にも解決のための多くの情報がインターネット上に存在していますので、Web制作は初期費用を抑えながら効率的に開発することができます。

「本番環境」をレンタルサーバーなどで別に用意している場合、Web制作向けの「開発環境」としてのPCについては特に高い性能は必要ありません。(動画編集やAI生成をされる場合は別です。)
一方で編集画面と表示画面の両方を確認しながら開発を進めることが多いため、外部ディスプレイなどのマルチディスプレイがあると効率が上がります。
Windows上では “XAMPP” + “WordPress” の構築がシンプルで扱いやすいのでそちらをご紹介します。
“XAMPP” は Windows だけでなく Linux や Mac OS 向けにも提供されていますが、Mac OS 向けとしたは “MAMP” と呼ばれる類似の環境があり、そちらも人気があるようです。
下記の紹介にある通り「簡単にインストール」ができる開発環境です。
XAMPP は最も人気のある PHP 開発環境です。
XAMPP は、完全に無償で MariaDB、PHP、および Perl を含んだ、簡単にインストールできる Apache ディストリビューションです。XAMPP オープン ソース パッケージは、インストールと利用が非常に簡単にできるよう設定されています。
https://www.apachefriends.org/jp/index.html
2023年時点で世界中のWebの約4割に用いられているため、かゆいところにも手が届くようなたくさんのプラグインもあり、関連情報も取得しやすいです。
WordPress とは
WordPress (ワードプレス) は、ブログから高機能なサイトまで作ることができるオープンソースのソフトウェアです。
WordPress は無料であると同時に、はじめての方でも、開発者の方でも、誰でも高機能なサイトやブログ、アプリを作ることができる価値のあるものです。
https://ja.wordpress.org/
上記のリンク先で、”XAMPP” および “WordPress” の全手順が丁寧に解説されており、こちらを参照すれば問題なく導入できます。あさんてが “WordPress” 追加導入の際に必ず参照する優良サイトです。
”XAMPP” および “WordPress” のユーザーID / パスワードの設定に注意は必要ですが、基本的には簡単に導入できます。
“Figma” はブラウザベースのデザインツールであり、特にWeb制作に広く使われ始めています。競合としては Adobe社の “Adobe XD” があるのですが、一時 “Figma” の買収を進めていたこともあり、”Adobe XD” の開発は中断しているようです。
ネットワーク前提、ブラウザーベースで十分使えるのですが、あさんてはデスクトップアプリをインストールして使用しています。
使用方法については、YouTube などにもたくさん情報があるのでそちらを参照しながら実際に使って頂くのが習得のコツかと思います。
“Figma” は神ツールだと考えており良いところがたくさんあるのですが、あさんてが考える “Figma” の特に大きな利点を下記に記載します。
Microsoftが提供しており、Windows,、macOS、Linux、Web用のソースコードエディタです。
あらゆる言語に対応した多数のプラグイン機能があり、ソースコード編集から GitHub 連携までコード開発に関わるあらゆる機能が提供されています。
あさんてが利用しているプラグイン機能については、いずれ本ブログでもご紹介しようと思います。
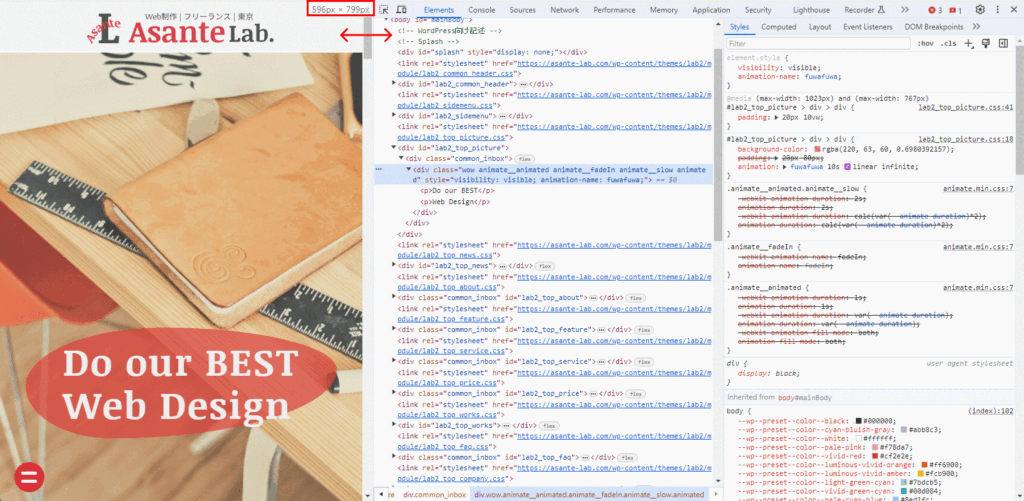
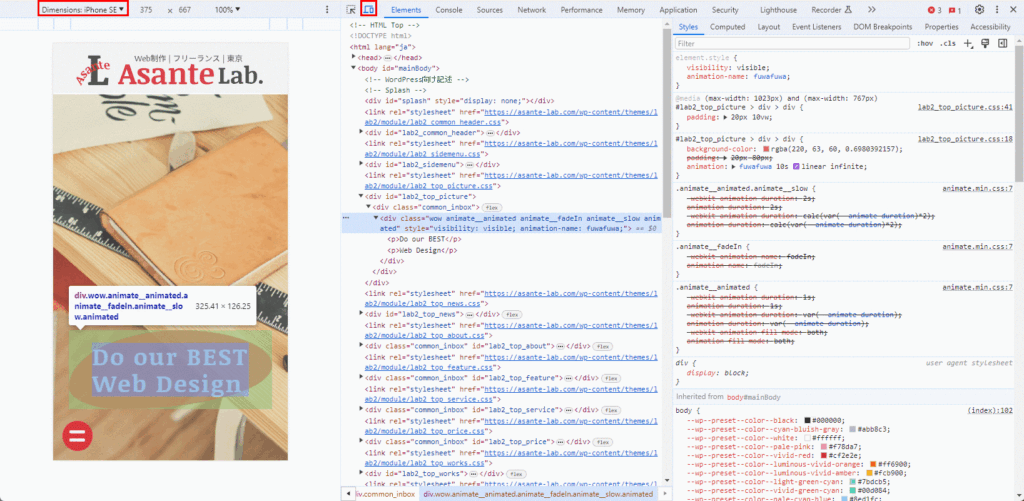
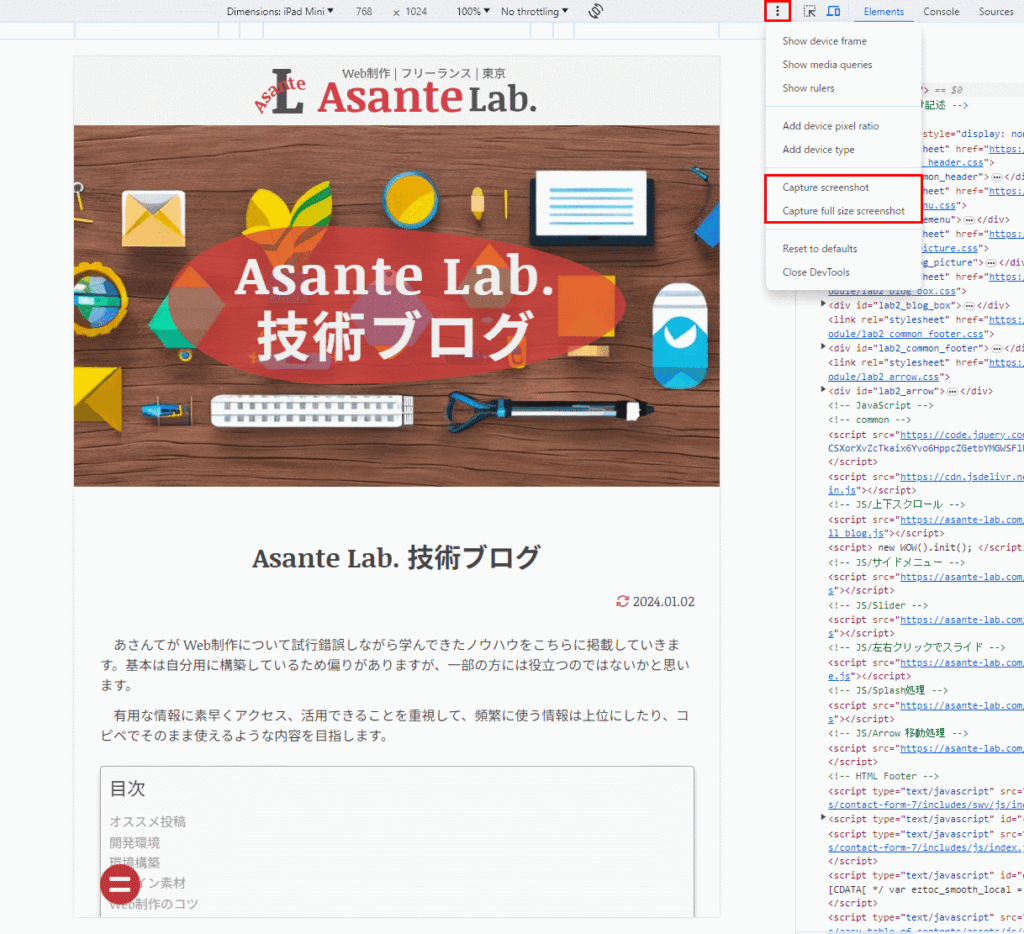
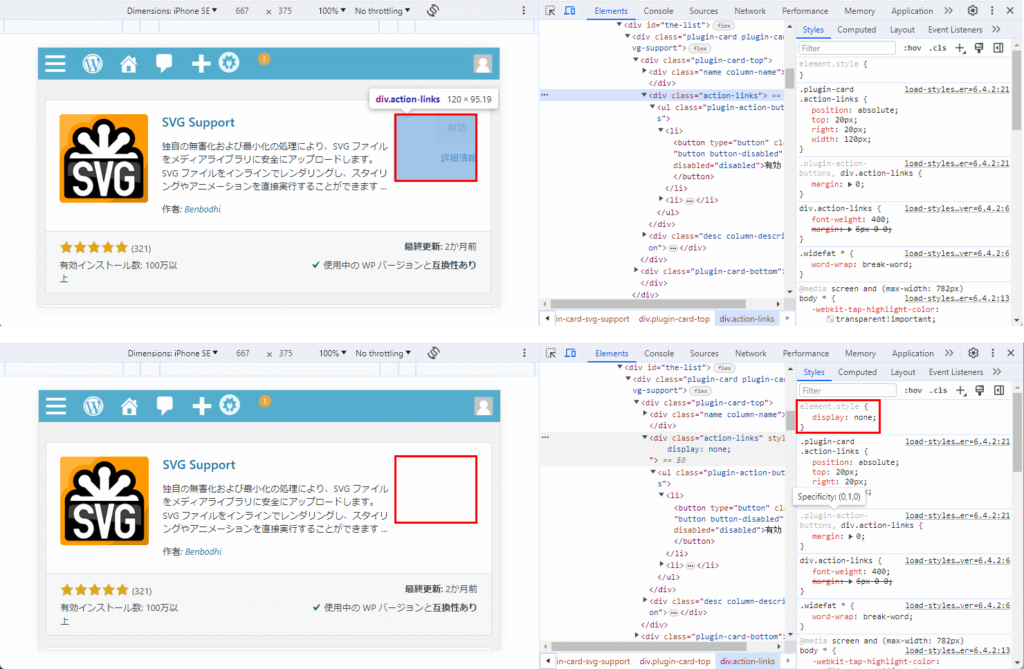
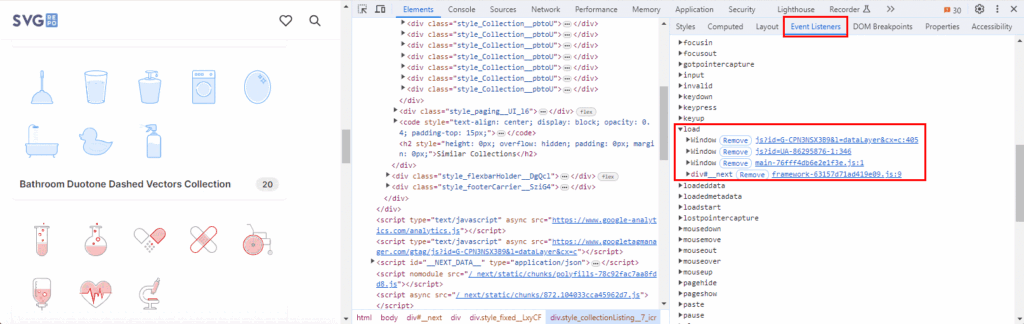
Chrome、Edge、Firefox、Safari など主力ブラウザには開発者ツールも実装されています。Windows の場合、”F12″ を押すことで開発者ツールを開くことができ、これを活用することで Web制作の効率を大幅に上げることができます。使用していない時期には CSS が当たらない理由が分からず四苦八苦していたので、もう開発者ツール無しではWeb制作は困難と感じています。
多くの利点がありますが、主なものを下記に記載します。






“環境構築” に関わる関連投稿です。