
Table of Contents
フォント選びによりWebデザインの印象が大きく変わる一方で、フォント選びの基礎を間違えなければ、よっぽどこだわったデザインでもない限り、違和感があるようなことはないと考えています。
ここでは「よっぽどこだわったデザイン」でない場合において、効率的にフォントを選ぶ方法について説明します。
費用をかけたくない場合、”Google Fonts” を選ぶことで無料でフォントを活用できます。無料とはいえ1500種類以上(2024年1月時点) のフォントから選ぶことができますので、好みのフォントを探し出すこともできます。
これだけ多くのフォントを無料で使えるというのは、神サイトの1つだと思います。

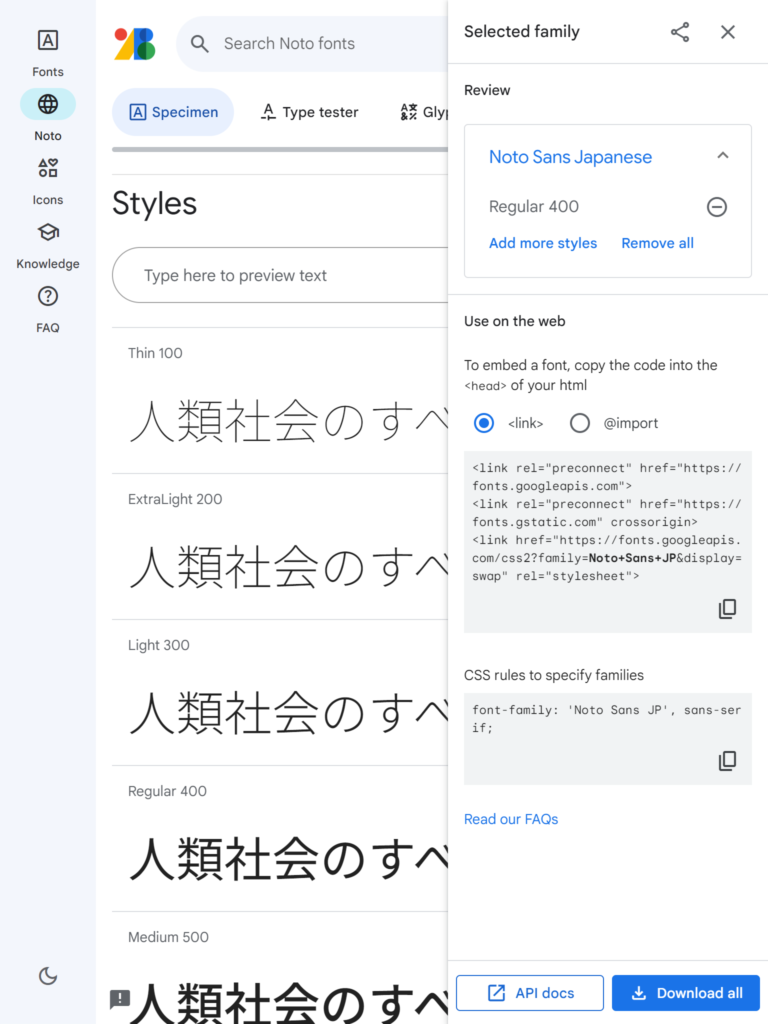
“Google Fonts” ではフォントの種類とスタイルを選択すると、下記右側のように必要な HTML/CSS コードを作成してくれますので、それをコピーするだけで簡単に使うことができます。

WordPress の場合、HTML header を記載している “header.php” とデザインスタイルを記載している “style.css/style.scss” にそれぞれ “Google Fonts” が作成したコードを追加することで使用できます。
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP&display=swap" rel="stylesheet">
font-family: 'Noto Sans JP', sans-serif;
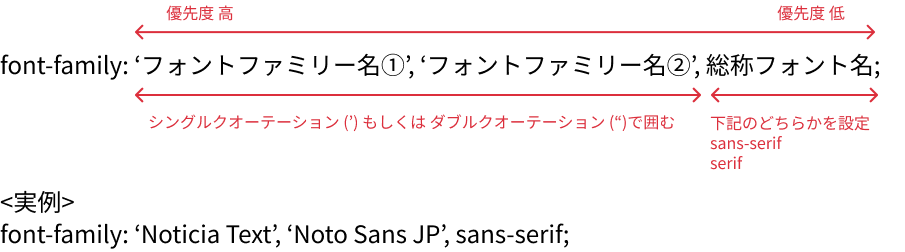
“style.css/style.scss” に記載する font-family の文法は下記となっています。
総称フォント名だけを設定した場合は、OSやブラウザによってデフォルトフォントが異なるため、見栄えがそれぞれによって変わってきますので、ネットワーク経由で活用できるフォントファミリー名を記載することで見栄えを統一するようにします。

| 項目 | 説明 | 例 |
| フォントファミリー名 | フォントの正式な固有名称を記載する必要があり、 シングルクオーテーション (‘) で囲みます。 | ‘Noticia Text’ ‘Noto Sans JP’ |
| 総称フォント名 | ゴシック体、明朝体などのフォントのカテゴリを記載します。 OSやブラウザのデフォルトフォントが適用されます。 | sans-serif (ゴシック体) serif (明朝体) |
“Google Fonts” は “Webフォント” とも呼ばれ、フォントデータをネットワーク経由で入手する方法とダウンロードして利用する方法の2種類があります。
あさんては変更の容易さなどからネットワーク経由で利用していますが、多くのフォントを活用するとフォントデータも大きくなり、結果としてWeb表示が遅くなるという弊害があります。これはフォントデータの量だけでなくWebサーバー周辺の通信速度などからも影響を受けます。
そのためフォントデータを削減するために、基本的には使用するフォント種類やスタイル(太め、細め、斜め、など)をあらかじめ絞り込む必要があります。
もし多種類のフォントを使いたい場合、フォントデータの事前ダウンロードにより、Web表示速度の改善が可能です。
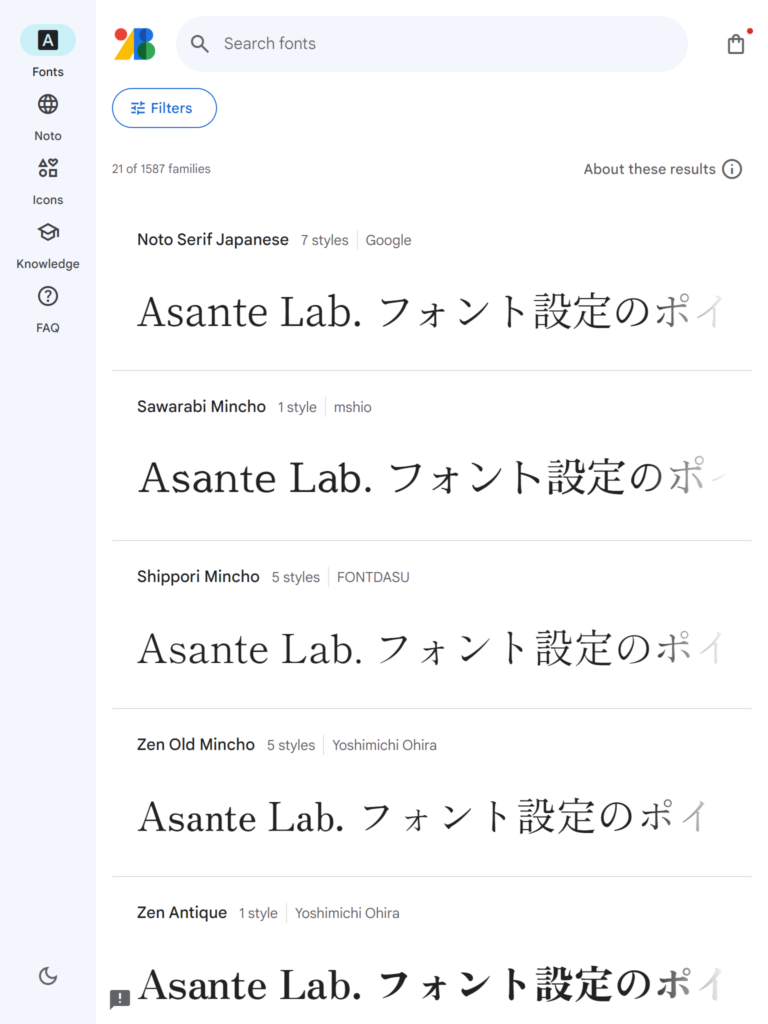
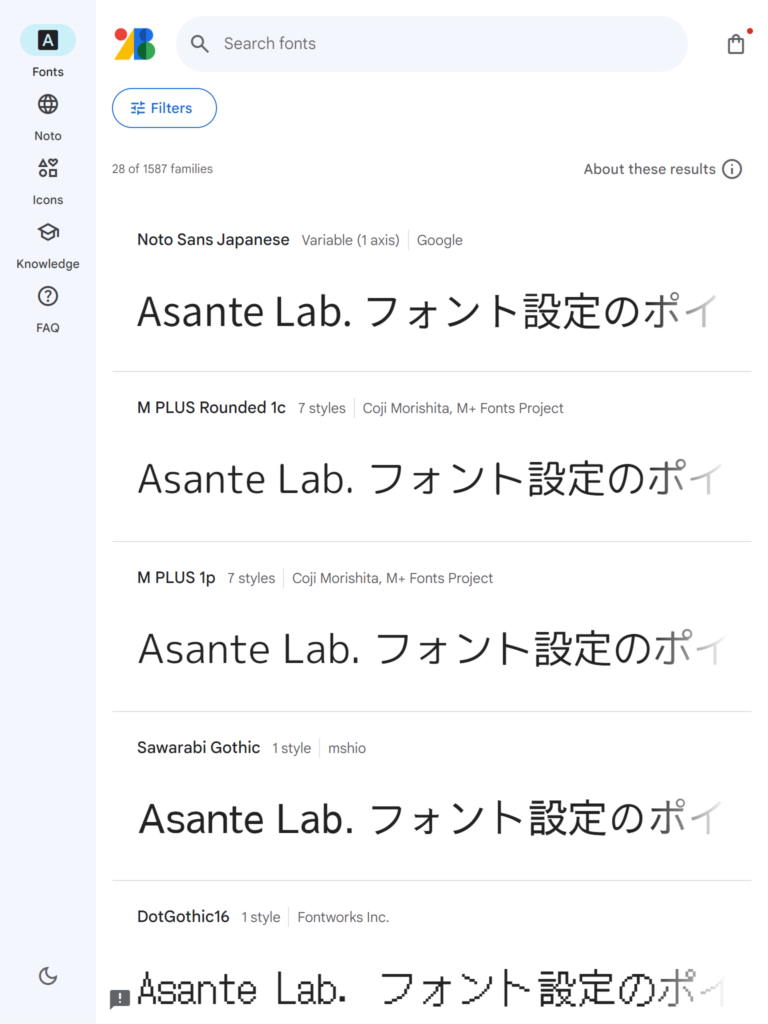
フォントカテゴリーは主に2種類であり、まずはどちらかを選びます。「利用先」や「印象」で選んでから、Web上で実際に表示させてみて確定させれば良いと思います。
あえて両方を使う場合もあるのですが、まずはどちらかに絞ることで見栄えを統一することができます。

| 和文 | 明朝体 | ゴシック体 |
| 欧文 | Serif | Sans Serif |
| 特徴 | セリフ(うろこ)と呼ばれる飾りがあり、 横線よりも縦線の方が太いのが特徴 | 縦横の線の太さが均一なのが特徴 |
| 利用先 | スッキリ見えるため、小さくても可読性が優れ、 新聞や教科書などの長文で利用 | 黒く目立つため、高い視認性を持ち、 強調したいタイトルや見出しに利用 |
| 印象 | 【太い書体】 権威的、歴史的、男性的、大人 【細い書体】 柔軟、モダン、中世的、品格 | 【太い書体】 力強い、元気な、男性的、厳格、安定感 【細い書体】 明るい、繊細、女性的、都会的 |
Noto は Google によって開発されたオープンソースのフォントファミリーです。世界中の言語をサポートすることを目標に開発されています。表示できない □ (=tofu/豆腐) を無くすことを目指して “no tofu” という名称が付けられたというのは面白いですね。
Notoは、サンセリフ、セリフ、モノ、その他のスタイルで複数のウェイトと幅を持つ高品質フォントのコレクションです。Notoフォントは、1,000以上の言語と150以上の文字体系に対応し、調和のとれた、美的でタイポグラフィ的に正しいグローバルなコミュニケーションに最適です。
“Noto” とはラテン語で「書く、印をつける、記す」という意味。また、”no tofu” の略でもあり、このプロジェクトは “tofu” をなくすことを目指しています。”tofu” とは、テキストに使用できるフォントがない場合に表示される空白の四角形のことです。

ほとんどの場合、Noto系を活用すれば良いため、コピペ用のコードを下記に掲載しました。 “header.php” と “style.css/style.scss” にコピーしてお使い下さい。
“Google Fonts” から Regular(400)、Bold(700) の2種類を選択した場合のコードです。コピペしてお使い下さい。
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Noto+Serif+JP:wght@400;700&display=swap" rel="stylesheet">
font-family: 'Noto Serif JP', serif;
“Noto Sans JP” は Variable と呼ばれるサイズを変更する仕組みが導入されており、1種類を選択するだけで様々なサイズや太さのフォントを表示することができ、フォントデータも削減できます。
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP&display=swap" rel="stylesheet">
font-family: 'Noto Sans JP', sans-serif;
Webデザインによっては、個性のあるフォントファミリーを使いたくなることもあると思います。その場合は “Google Fonts” のフィルター機能を活用すると選びやすくなります。
フィルタでは、よく使用されている順に並べられていることから人気のフォントファミリーについても理解することができます。
2024年1月時点では、フィルター結果の一部に “Zen Maru Gothic” などのゴシック体のフォントファミリーも含まれているようですが、設定間違いかと思います。


例えば和文では “Noto Sans JP” を用いて、欧文にはその他のフォントファミリーを使いたい場合があります。その場合は font-family 文法の優先度ルールを利用して両立させることができます。
下記の例では、’Noto Sans JP’ の左側に ‘Noticia Text’ を置くことで優先度を上にします。’Noticia Text’ には和文フォントが含まれていないことにより、和文に関しては2番目に優先である ‘Noto Sans JP’ が選択されます。
もし ”Noticia Text” に和文フォントも含まれている場合、和文も欧文も ‘Noticia Text’ で表示されることになりますので注意が必要です。

“Web制作” に関わる関連投稿です。